

- #Cytoscape react how to
- #Cytoscape react update
- #Cytoscape react software
- #Cytoscape react code
- #Cytoscape react license
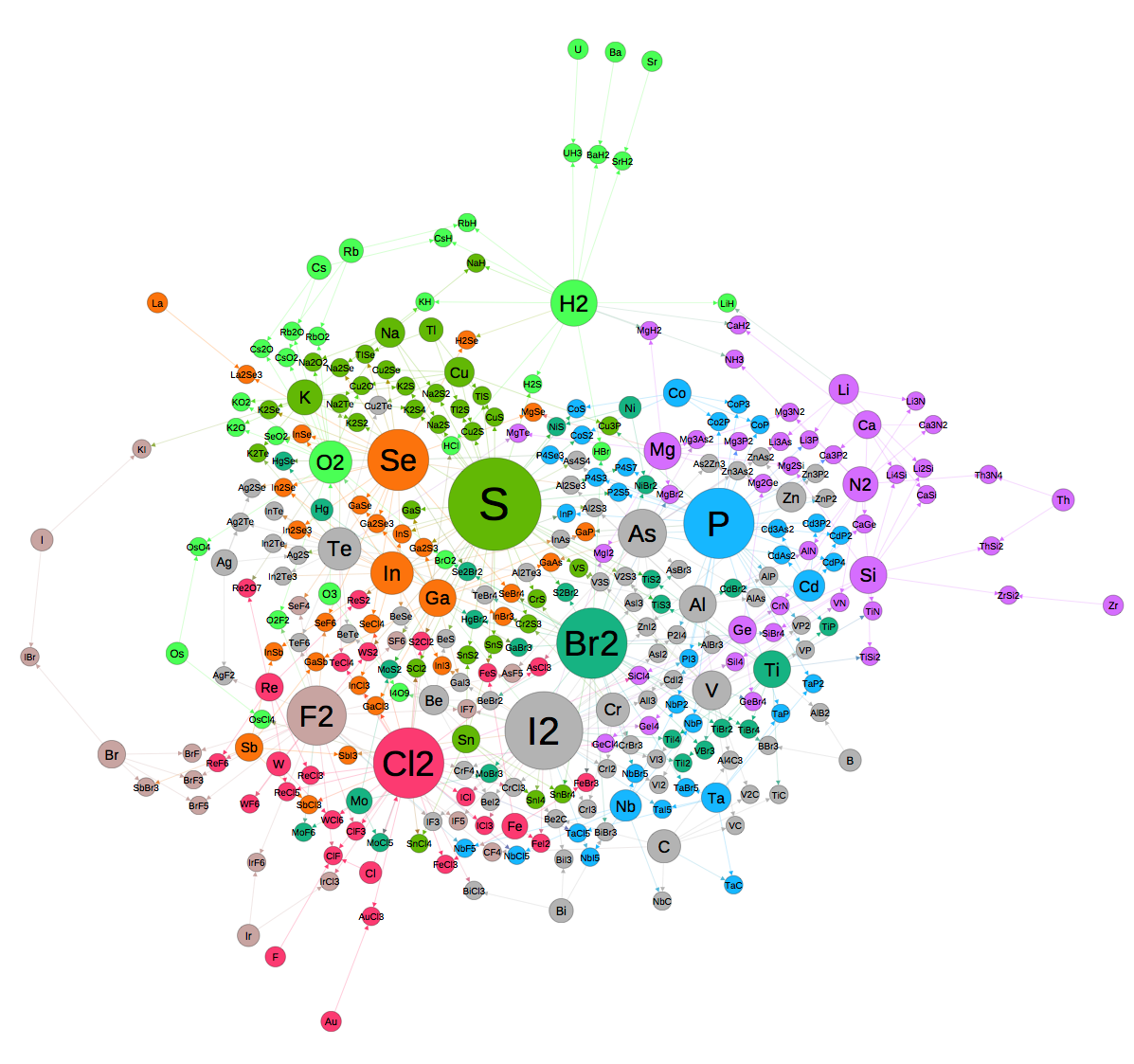
A layout takes as input a set of nodes and edges along with a set of options. Layout definitionĪ layout is simply a mapping function: It maps a node to a position.
#Cytoscape react how to
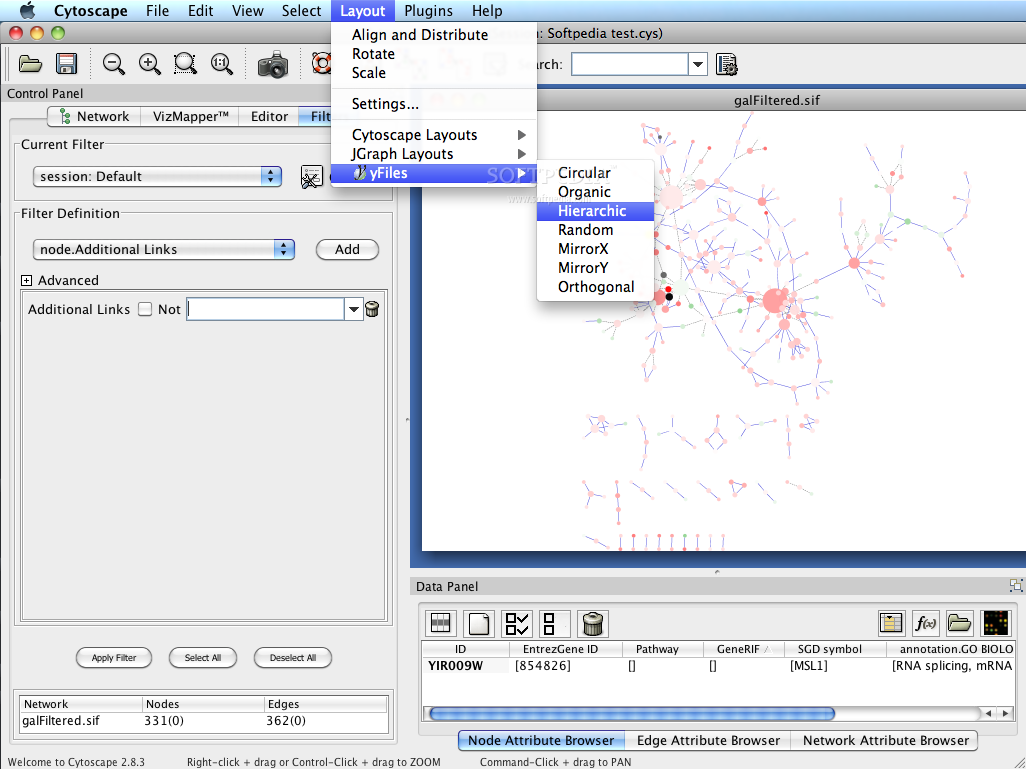
This tutorial gives an overview of how to use layouts generally and when each layout is useful specifically. The choice of which particular layout to use is key, but equally important is the choice of how and when to use a layout.Ĭytoscape supports several layouts, and it supports using layouts in several ways. A good layout can give a comprehensive view of the data. One of the first things to decide when visualising a graph is how lay out the nodes on the screen.
#Cytoscape react update
PubMed abstract for the 2023 update articleįunding for Cytoscape.js and Cytoscape is provided by NRNB (U.S.PubMed abstract for the original 2016 article.To cite Cytoscape.js in a paper, please cite the Oxford Bioinformatics issue:Ĭytoscape.js: a graph theory library for visualisation and analysisįranz M, Lopes CT, Huck G, Dong Y, Sumer O, Bader GDīioinformatics (2016) 32 (2): 309-311 first published online Septemdoi:10.1093/bioinformatics/btv557 ( PDF) The library was created at the Donnelly Centre at the University of Toronto. For more information, refer to the GitHub README.

You can use Cytoscape.js headlessly on Node.js to do graph analysis in the terminal or on a web server.Ĭytoscape.js is an open-source project, and anyone is free to contribute. Cytoscape.js includes all the gestures you would expect out-of-the-box, including pinch-to-zoom, box selection, panning, et cetera.Ĭytoscape.js also has graph analysis in mind: The library contains many useful functions in graph theory.

Because Cytoscape.js allows the user to interact with the graph and the library allows the client to hook into user events, Cytoscape.js is easily integrated into your app, especially since Cytoscape.js supports both desktop browsers, like Chrome, and mobile browsers, like on the iPad. You can use Cytoscape.js for graph analysis and visualisation.Ĭytoscape.js allows you to easily display and manipulate rich, interactive graphs. AboutĬytoscape.js is an open-source graph theory (a.k.a. Let us know that you’re using Cytoscape.js.
#Cytoscape react software
#Cytoscape react code

#Cytoscape react license
Permissive open source license (MIT) for the core Cytoscape.js library and all first-party extensions.A fully featured graph library written in pure JS.


 0 kommentar(er)
0 kommentar(er)
